
Сам собі лонгрід, або Як зверстати довгі тексти в онлайн-сервісах
Виділіть її та натисніть Ctrl + Enter —
ми виправимo
Сам собі лонгрід, або Як зверстати довгі тексти в онлайн-сервісах


Швидкий інтернет, надпотужні мобільні гаджети та нові веб-технології (HTML5) зробили лонгріди такими, якими ми тепер їх бачимо. Зазвичай це історії із цікавим контентом та різноманітними графічними елементами, які мають гармонійно доповнювати один одного. Інколи це масштабні багатосторінкові проекти.
І все ж дифузія візуального й текстового матеріалу, напевне, головний стовп веб-сторітелінгу. Маючи прагнення створити лонгрід, одразу замислюйтесь над його ілюструванням: чи буде це інфографіка, анімація, відео, а чи фото. Скомпонувати всі ваші задуми допоможуть онлайн-сервіси. Нині не цураються ними користуватися ні українські ЗМІ, ні західні. Зрозуміло, що для професійного використання доведеться оплатити Pro-версію (від $20 на місяць). Але ви можете створювати пробні проекти, аби натрапити на сервіс, який підійде для ваших потреб якнайкраще.
Варіанти публікації також варіюються залежно від платформи: це може бути звичайний лінк на текст на сервері сервісу, експорт коду й розміщення на вашому сервері, атоматична інтеграція проекту з вашим сайтом через API, інтеграція із сайтом на WordPress за допомогою плагіна.
Готові власноруч зверстати мультимедійний текст? Тоді поїхали!
У більшості онлайн-інструментів лонгрід – це лише один зі сценаріїв використання. ReadyMag нам пропонує шаблони мікросайту, презентації чи фотоісторії. Система блоків допомагає опанувати інструмент доволі швидко. Це свого часу зрозуміла Al Jazeera, яка використала сервіс для проекту Cities і Всесвітній фонд дикої природи для Action Magazine. А в Україні ReadyMag додало до свого арсеналу інструментів «Дзеркало тижня».
Пробна версія сервісу дає змогу створювати проекти безлімітно (беззаперечний плюс), але вони будуть брендовані, кількість сторінок матиме обмеження до 10, не всі функції працюватимуть (наприклад, не можна ембедити код).
Задарма ми отримуємо ще й «особистий кабінет», де розміщуватимуться всі створені лонгріди. Натискаємо Create і вибираємо або свій шаблон, або ті, що пропонує ReadyMag (серед яких є Longread).

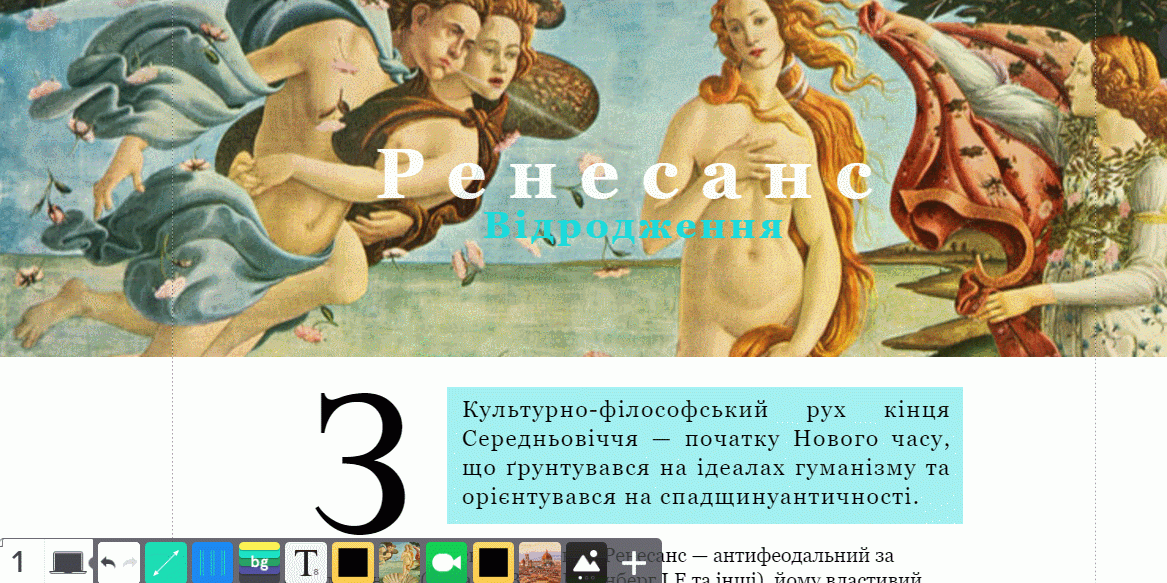
По готових проектах можна орієнтуватись як горизонтально, так і вертикально. За умовчанням стоїть горизонтальний режим, проте вертикальне гортання звичніше для лонгріду. Відповідно змінюємо режим.

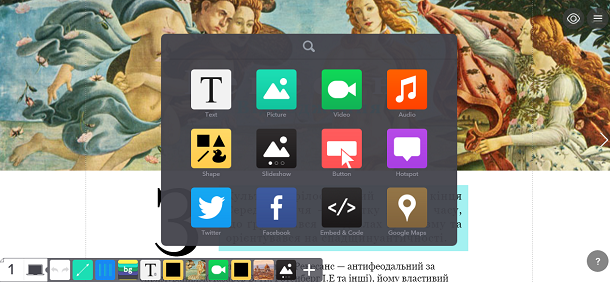
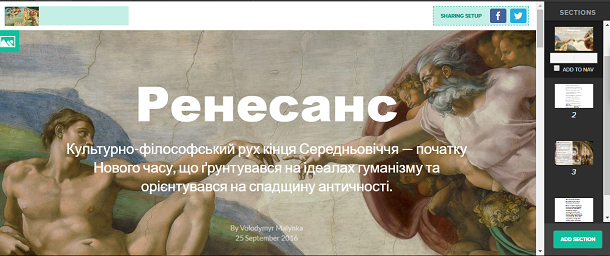
Відкриваємо першу сторінку. Унизу ліворуч розташовані елементи (модулі), якими ви «будуватимете» матеріал:
- текст
- зображення
- відео (додають через лінк з Youtube чи Vimeo)
- аудіо (додають через лінк із SoundCloud)
- форми (довільні фігури можна шукати, натиснувши на качку та пошук),
- слайдшоу
- «кнопка» (можна залінкувати, приміром, “Читати далі”)
- hotspot (у разі наведення на відповідне коло з’являтиметься текст, який ви додали)
- поширення в соціальних мережах
- код&ембед
- карта
Крім того, постійними в панелі інструментів залишаються: адаптивність, розмір сторінки, де ви можете виставити її довжину, сітка, фон.

Украй важлива для нас сітка. Вона допомагає досягти рівномірності в розміщенні всіх елементів. Надалі її приберіть, вона працюватиме у фоновому режимі.

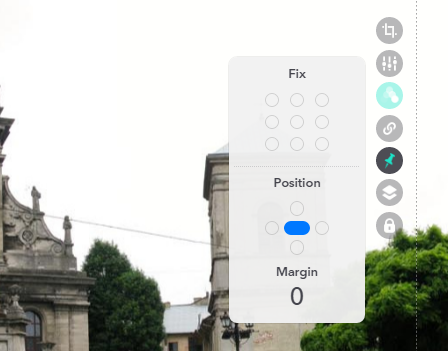
Кожен доданий елемент має своє бокове меню (праворуч). Тут можемо вибрати йому колір, розвернути елемент, закріпити його або розтягнути. Популярно тепер картинку розпластувати на всю довжину сторінки. Стежимо за трендами й ми: тиснемо на «шпильку» та в пункті Position вибираємо центральну кнопку.

Анімацію додають також у цьому меню, вона має такі варіанти: під час завантаження (on load), під час скролу (on scroll), після кліку (on click), після наведення курсора (on hover). Вибравши час появи руху, указуєте, якою він буде: пульсація, поява, зникнення тощо. У вас також є можливість кастомізувати вибрану анімацію. Скасувати її чи змінити не так просто: спочатку натисніть None, потім Reset. Однак різним рухом не зловживайте, він не повинен відволікати від тексту.
Сервіс підтримує адаптацію під різні екрани, але для телефону чи планшета потрібно окремо формувати сторінки. Докладніше дивіться на відео.
Для того щоб ваш лонгрід створював враження інтерактивної гри, закріпіть якісь елементи. Коли вони рухатимуться під час скролу, то наїжджатимуть на інші деталі. Якщо для цих маніпуляцій потрібно дублювати модуль – Ctrl+Z/Ctrl+V.

Проте нащо нам сучасний лонгрід, якщо всі картинки в ньому будуть нерухомими? Качаєте (у Giphy) чи створюєте (якщо пропустили, читаємо «Невгамовні рухи») GIF на прозорому фоні. Таку анімацію додаємо в проект як звичайну картинку.
Натискаєте на іконку ока, перевіряєте, чи все стоїть на своїх місцях. Після цього публікуєте. Не затративши багато часу, маєте такий лонгрід. Чудова можливість для верстки ваших текстів, хіба не так?
Цей інструмент часто радять блогери. Не в останню чергу тому, що він дає змогу відв’язати отриманий лонгрід від сервісу верстки (звісно, за додаткову плату). Tilda також має російськомовне меню, що для багатьох може полегшити роботу. В Україні сервіс використовують «Платформа» й «Дзеркало тижня». Тут багато інших опублікованих проектів.
Працювати в Tilda – задоволення. Текст ділиться на окремі блоки, які можемо змінювати відповідно до вже готових шаблонів. Переважно вони вичерпні й дозволяють створити лонгрід нашої мрії за годинку.
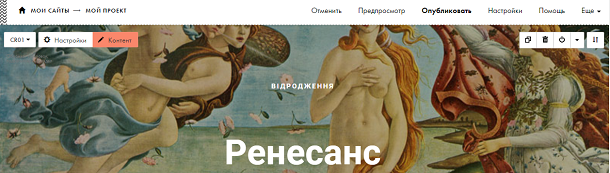
Заходимо в особистий кабінет і відкриваємо сторінку нашого лонгріду. Робота в цьому сервісі відрізняється від ReadyMag, оскільки загального меню немає, а налаштовувати ви можете тільки окремі блоки.

Кнопками згори в лівому кутку ви можете вибрати інший шаблон блоку, налаштувати блок (вирівнювання, колір фону, прозорість, ефект паралаксу* тощо), змінити контент блоку. Праворуч дублюєте, видаляєте, приховуєте блок або змінюєте його розташування по тексту.
*Тільки не забувайте, що через надмірний паралакс користувачів нудить, і він уже не такий і модний, як вам здається.
Хочете знову додати GIF? Стежте, щоб вони не були надто великі.
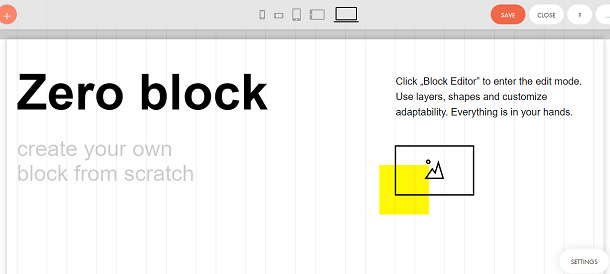
Якщо ваш креатив не влазить у стандартні шаблони сервісу, то є можливість створити власний. Натискаємо Zero й формуємо свій блок. Проте робити його доведеться в п’яти варіаціях для різних екранів.

Tilda після реєстрації заспамить вашу пошту статтями, які покликані ще полегшити роботу в сервісі: «Як створити сайт», «Як вибрати правильний шрифт для сайту й статті», «Найбільш розповсюджені помилки дизайну веб-сторінки»...
А я продовжу спамити вас лонгрідом «Ренесанс».
Це платформа для великих гравців. Ним користуються The Telegraph, The Guardian і навіть BBC. Нещодавно ShortHand увійшов у шортліст фіналістів нагороди Online Journalism Awards за технічні інновації в сервісах цифрової журналістики.
Задоволення, м’яко кажучи, не з дешевих (один проект може коштувати близько тисячі доларів). Окрім того, ShortHand не дає публікувати навіть пробну версію. Якщо ви все-таки відчуваєте в собі силу стати в один ряд із потужними світовими медіа, то зберігайте спокій і починайте робити лонгрід.
Одразу в нас є демоверсія, у якій можна переглянути структуру адмінки. Також є змога потренуватися створювати сторінки.

Ліворуч – уже знайомі модулі, які використовують для побудови матеріалів. Функціонал подібний до Tilda, проте ShortHand одразу прив’язується до вашого сайту. Наприклад, у вікні шерингу соціальних мереж вам потрібно ввести адресу сторінки вашого видання.
Зробити перші кроки на цій платформі допоможе асистент із відео:
MediaSapiens уже згадував про нього. Сервіс не надто вибагливий і не дає всього функціоналу попередніх варіантів. Утім, якщо дуже потрібно зверстати довгий текст і вкрай не хочеться за це платити, то вам сюди. Хоча знову ж таки без підписки нас обмежують в інструментах, а готовий проект брендують логотипом сервісу.
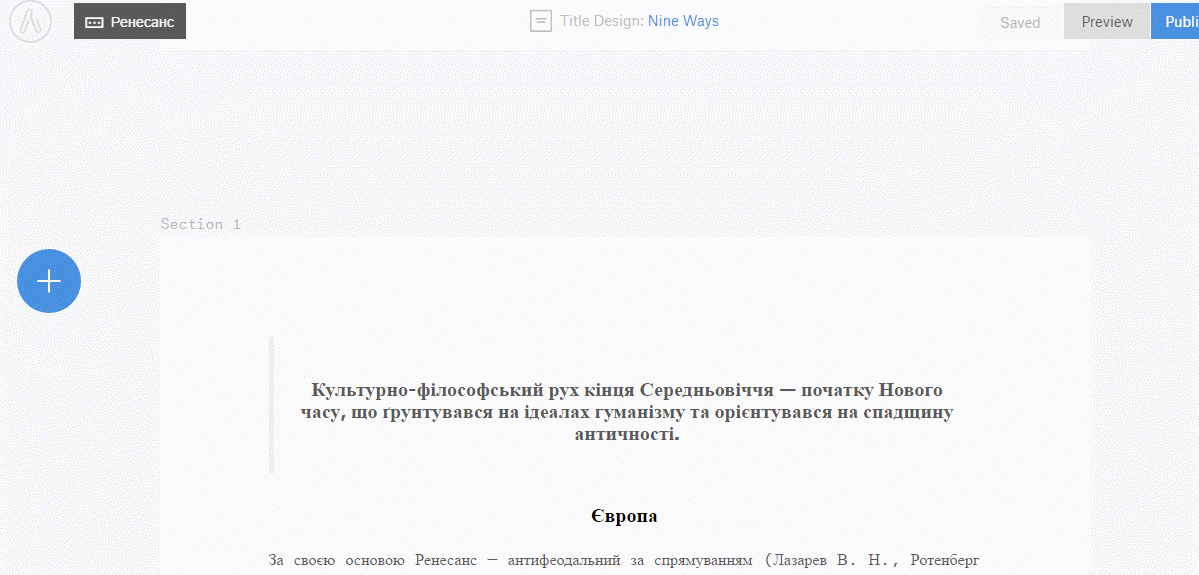
Макет публікації в Atavist має вигляд аркуша чистого паперу, де ми пишемо текст і перебиваємо його різноманітним візуальним контентом. Робота в цьому сервісі відрізняється від попередніх. Приміром, для створення шапки лонгріду тут є окрема сіра кнопка вгорі. Для того щоб побачити можливі варіанти шапок, тисніть Title design – Browse title designs. У цьому ж верхньому схованому меню ви можете вибрати й тип навігації, тему (їх усього три).

Під синьою кнопкою з плюсом ховаються блоки. Їх кілька й без варіативних комбінацій, приміром, як у Tilda. Тільки найнеобхідніші додатки – фото, слайдшоу, відео, текст на фото, звук, код тощо. Кожен блок також налаштовується у виїзному меню над ним.
Ось мій «Ренесанс» на Atavist. Є й досконаліші проекти, а з-поміж ЗМІ платформою користуються The California Sunday Magazine, AlJazeera America, The Daily Dot. Якщо це те, що ви шукали, – уперед насолоджуватися безкоштовними перевагами.
До речі, сервіси для блогерів – Stampsy та Medium. Вони дуже прості, практично не мають ніяких екстраналаштувань і лише формують текст у довгу сторінку в інтернеті з фотографіями, відео тощо. Розміщено їх на сайтах сервісів, і вони чимось нагадують LiveJournal (тільки набагато красивіші).
Довжина не головне
Сучасні користувачі найчастіше споживають контент у двох позах. Це leanback (читають, відкинувшись назад) і leanforward (нахилившись уперед). До останнього типу належать новини, короткі відео та невеликі замітки. А лонгріди перебувають в одній категорії із серіалами, журналами та книжками: їх читають, зручно розташувавшись на дивані. Зважайте на це під час формування таких матеріалів.
Ось іще кілька порад для створення лонгрідів.
- Ви повинні мати захопливу історію (а не просто гарну).
- Довга сторінка проти розділів: оптимізуйте лонгрід відповідно до різних можливостей інтернету. Розділи підійдуть для використання на мобільних пристроях, а «безперервний скрол» – для ПК. Компроміс: розмістити закріплені посилання для гарної орієнтації матеріалом.
- Зробіть ескіз майбутньої сторінки на папері.
- Обдумайте графічний контент до написання.
- Надихайтеся «позаекранними» принципами дизайну, але не наслідуйте їх повністю. Можливо, ваші читачі ніколи в житті не читали паперової газети.
- Не засмічуйте сторінку. Графічні елементи мають створювати темп читання, а не відволікати користувача.
Якщо ви не впевнені у своїх дизайнерських навичках, надихайтесяь текстом від Френка Чимеро «Чого хочуть екрани?». Він, зокрема, підкреслює, що програмне забезпечення сьогодні замінило багато звичних колись речей: календарі, записники, телефони тощо. Напевне, саме тому лонгріди змогли так легко здобути собі аудиторію.
Люди ж не припиняли читати великі тексти, просто сьогодні вони вже звикли до екранів, а роки напрацювань вивели оптимальну форму між довжиною тексту та його візуальним оформленням.