

Про безкоштовні сервіси генерування GIF йшлося у першій частині матеріалу (там ми й розглядали проблему авторського права на такий тип контенту). Проте вони мають обмежені елементи модифікації файлів. Якщо у вас амбітна мета зробити щось на кшталт елементів з лонгріду New York Times, варто опанувати елементарні навички створення анімації у Photoshop.
Для початку вам треба мати дуже коротке відео. Власники Mac можуть без проблем вирізати потрібний шмат у IMOVIE. Якщо ви користуєтесь Windows – то Movie Maker чи Avidemux прекрасно підійдуть. Потрібний кусень (його ще називають GIF-вартим моментом) має бути приблизно 3-5 секунд, тому що нам доведеться працювати з кожним кадром. Якщо не вдається вдало його відрізати, ви зможете почистити все пошарово у Photoshop.
Отже, вперед! Але спершу встановіть QuickTime.
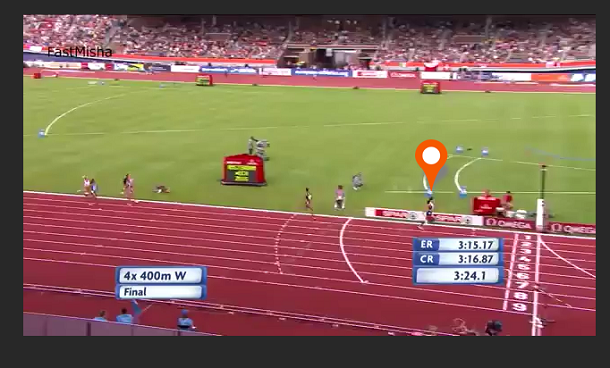
Тепер уявімо, що вам потрібно виділити спортсмена, який перетинає фінішну пряму.
1.Імпортуйте обрізане відео у Photoshop. Найкраще, коли воно буде формату MP4 (конвертувати можна тут):
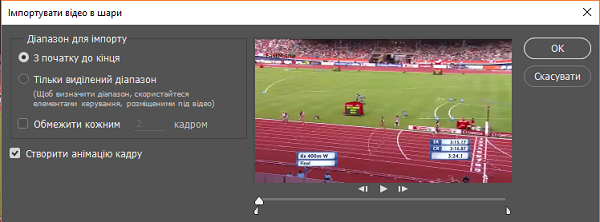
Файл - Імпорт – Відеокадри у шари (або, якщо Photoshop англійською, File - Import - Video frames to layers).
При імпорті у вас є можливість обрати потрібний вам фрагмент, а також виставити кількість пропусків у кадрах – Обмежити кожним кадром. Чим менше пропусків – тим якісніша гіфка.

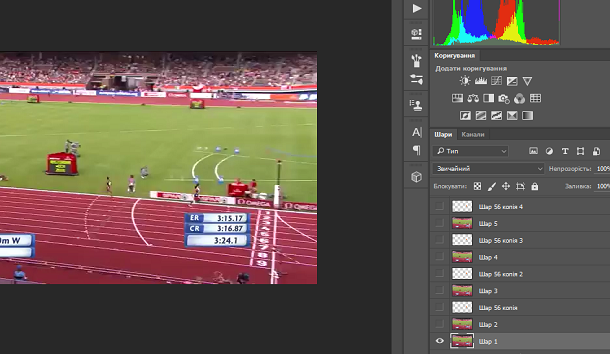
Після цього відео красиво розкладеться на кадри/шари.

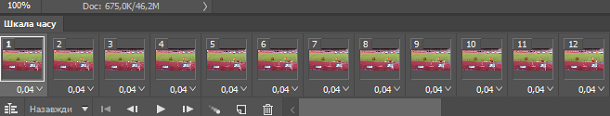
2. Є один капосний момент, який не давав зробити мені GIF довгі два дні. Щоб контролювати своє відео, вам потрібно відкрити шкалу часу (Вікно – Шкала часу)

Тут ви контролюєте кожен кадр і можете робити видимим інші шари у конкретну секунду відео. Натискаєте на кадр і справа у колонці бачите позначені «оком» ті шари, які будуть показані у цей проміжок часу. Крім того, можна сповільнити чи пришвидшити певні моменти. Виділяєте потрібні кадри, натискаєте правою кнопкою миші на значення часу і обираєте потрібну швидкість.
3.Далі нам потрібно вставити у перший шар картинку, якою ми виділимо спортсмена. Я обрав Pin Icon.

Прилаштовуєте цю «переможну ознаку» у бігуна над головою. Щоб вона рухалась у нашій гіфці, потрібно продублювати шар з Pin Icon у потрібних нам кадрах. Робимо це через Alt. Картинку рухаємо за спортсменом стрілками. І тут увага: слідкуйте за тим, щоб «іконка ока» у вікні шарів кожного кадру стояла лише на тих шарах, які мають бути активні в обрану вами секунду. Зрештою, натискайте на кожен кадр у Шкалі часу і слідкуйте, щоб все рухалось відповідно задуму.
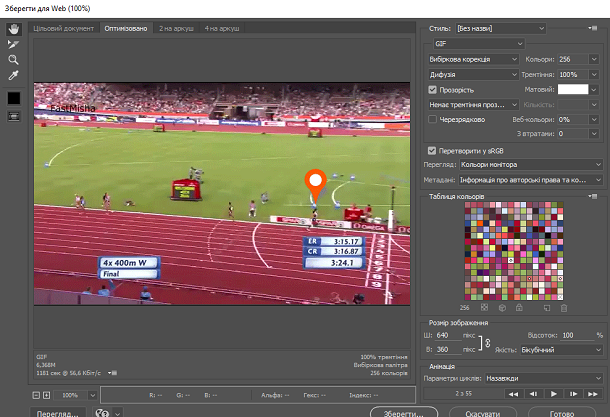
4. Вже майже готово, залишилось зберегти. Натисніть: Файл – Експорт – Зберегти для веб-середовища. Слідкуйте за розміром зображення та його вагою. Якщо файл більше 10 мегабайт – зменшуйте «Розмір зображення». Тут також є опція вибору параметрів циклу, тобто чи програватиметься GIF один раз, чи постійно.

Насолоджуємось своїм творінням.
Оригінал відео тут.
У Photoshop також є можливість обрізати GIF звичайним Інструментом кадру. Натискайте і шукайте рамку обрізання на першому шарі. І звісно, як ми без неодмінного атрибуту GIF – надпису? Текст додається, як і у звичайні картинки, але варто виставити видимість у потрібних кадрах.
Ви можете додавати GIF у шапку матеріалу. Так роблять, приміром, Mashable та NYT (пам’ятаєте надпопулярний колись лонгрід Snowfall). Або використати GIF замість стандартних ілюстрацій у тексті. Наприклад, як це не цураються робити AIN чи Центр інформації про права людини. Пасують гіфки і для головної сторінки – підтверджує Платформа. Безперечний плюс цього формату у тому, що він починає програватись при відкритті сторінки без додаткових маніпуляцій. Отже, GIF можна використовувати для анонсів, висвітлення спорту, науки, соціальної тематики… Можливо, прийшов час і вам наважитись на цей невгамовний рух замість статики.