Виділіть її та натисніть Ctrl + Enter —
ми виправимo
Інформація – це красиво. Частина 1.
Інфографіка сьогодні – це must have для друкованої та особливо цифрової журналістики. Люди, які є візуалами за природою, з цим погодяться: вони напевне надають перевагу тим сайтам чи виданням, де можна побачити не тільки гарні фото, але й якісну інфографіку.
Однак, на жаль, треба довго шукати, щоби знайти у вітчизняних ЗМІ вдалі приклади візуалізації. У друкованих виданнях така форма подачі, звісно, застосовується, й іноді можна побачити справді якісні роботи. Проте постійним прийомом вона не стала, також рідко використовують оригінальні інструменти для створення інфографіки.
Якщо ж говорити про веб-сайти, які за логікою мали б застосовувати візуалізацію частіше, – то тут ситуація ще гірша. Окрім texty.org.ua, не спадає на думку жодного журналістського ресурсу, де б постійно давалися до візуалізації даних. Така ситуація свідчить про значне відставання від зарубіжних цифрових медіа, зокрема електронних версій іноземних газет. Там візуалізація даних присутня як і в звичайних журналістських матеріалах, так і на спеціальних блогах, присвячених виключно інфографіці.
З чим пов’язана така візуальна пасивність наших сайтів? По-перше, із працемісткістю процесу. Текст завжди написати швидше, аніж збудувати діаграму чи придумати схему. А перед цим ще й потрібно зібрати дані. Якщо у статті статистичні відомості часто подаються фрагментарно, то для побудови графіка потрібна повна картина, і будь-яка «біла пляма» чи пробіл у зборі інформації унеможливить якісну візуалізацію.
По-друге, для інтеграції візуалізації на серйозному рівні (тобто із застосуванням динамічної інфографіки, складних мультимедійних схем) доведеться залучати фахових спеціалістів, програмістів.
Однак не варто думати, що без програміста тут ніяк обійтися, адже оригінальну діаграму може намалювати кожен, за бажання, звісно. Тому є ще й третя причина – редактори та журналісти не усвідомлюють важливості використання інфографіки. Можливо, думають, що це легковажна річ, тобто, в першу чергу, це брендинг, прикраса видання, але не більше. Вважається, що краще написати довгу аналітичну статтю – це буде серйозно, а схеми, діаграми й малюночки – для лінивих, які не бажають вчитуватися. Звісно, візуальна подача інформації не може повністю замінити собою тексти на сайтах чи в газетах. У журналістиці майбутнього, може, будуть видання, де побачимо 90% образів і 10% текстів, але допоки люди взагалі хоча б щось читають, журналістика текстів також буде необхідна.
Однак інфографіку все одно варто включати в контент – і аудиторія буде вдячна за це. Оскільки одна діаграма чи схема повідомить значно більше, ніж перерахування сирих цифр, які часто не демонструють контексту, тенденцій, не дають повної картини.
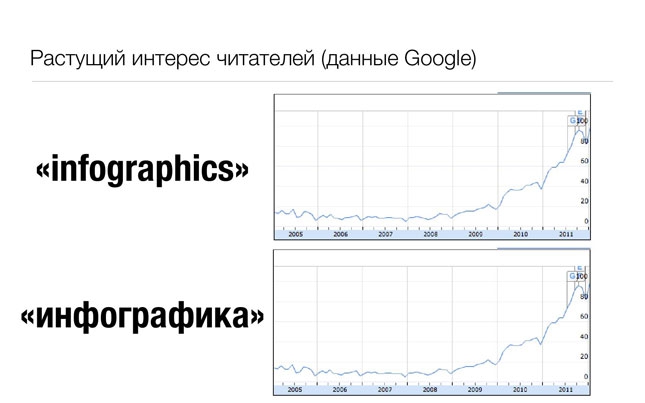
Про все більший інтерес читачів до інфографіки свідчить динаміка запитів у Google за словами «инфографика» та «infographics».

Отже, які унікальні властивості має інфографіка?
По-перше, вона може продемонструвати тенденції з плином часу, показати приховані закономірності. Це можна зробити завдяки таймлайну.
Такий спосіб візуалізації застосовується досить часто, наприклад, графік пошукових запитів, наведений вище – теж подібний приклад.
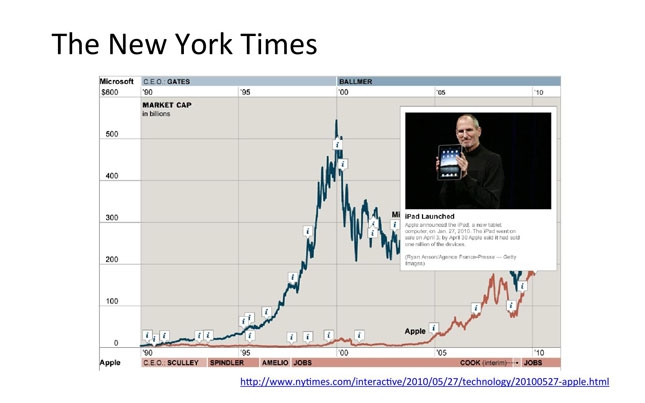
Серед складніших можна згадати візуалізацію від New York Times (це просто-таки гігант візуалізацій в журналістиці), на якій зображено динаміку продажу продуктів софту Microsoft та Apple.
При чому графік інтерактивний – натиснувши на іконки «i», читач дізнається додаткову інформацію про події в цей період.

Візуалізація даних вписує інформацію в контекст. Наприклад, можна порівняти ефект від фрази «Тільки США, Великобританія й Ізраїль не підтримують припинення військових дій на Близькому Сході» та від такого зображення:

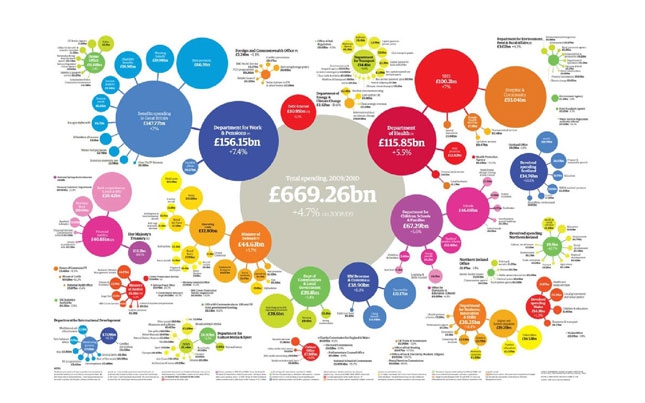
Також візуалізація – дуже потужний інструмент для аналізу, розкладання цілого на частини. Гарним прикладом є Guardian – ще одне видання, яке є світовим зразком застосування інфографіки в журналістиці. На сайті видання зображено бюджет країни, розподілений за витратами різних міністерств.

(за посиланням http://www.scribd.com/doc/39553294/Public-Spending-2009-10-by-UK-government-department можна збільшувати й дивитися детальніше)
Ще одна властивість візуалізації – порівнюваність. Власне, переважна більшість інфографіки порівнює дані: це може бути самоціллю чи в поєднанні з іншими функціями.
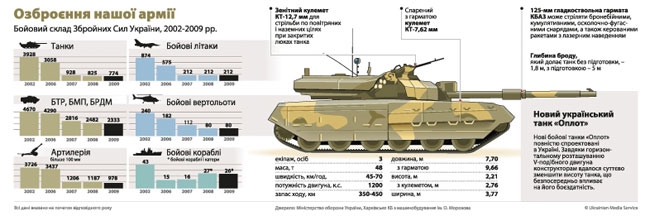
Із вітчизняних вдалих прикладів – візуалізація UMS (Ukrainian Media Service) про озброєння української армії, де чітко видно, що частина танків і літаків раптом зникає.

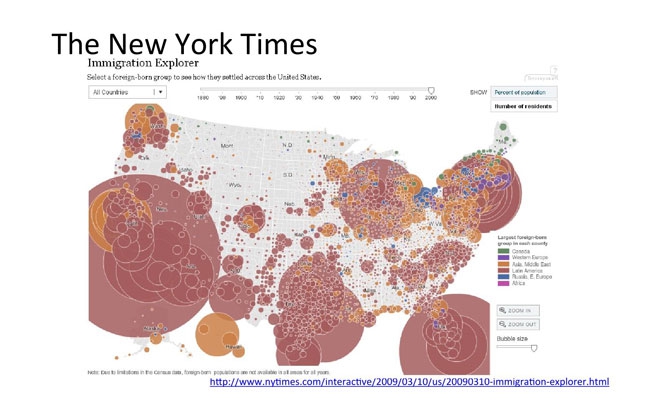
Прикладом опрацювання надзвичайної кількості інформації і масштабної роботи програмістів є проект New York Times про іммігрантів.

Тут можна простежити щільність іммігрантів із різних регіонів світу у різних штатах Америки. Також є опція перегляду і порівняння динаміки за різні роки, можливість обрати емігрантів лише з однієї частини світу.
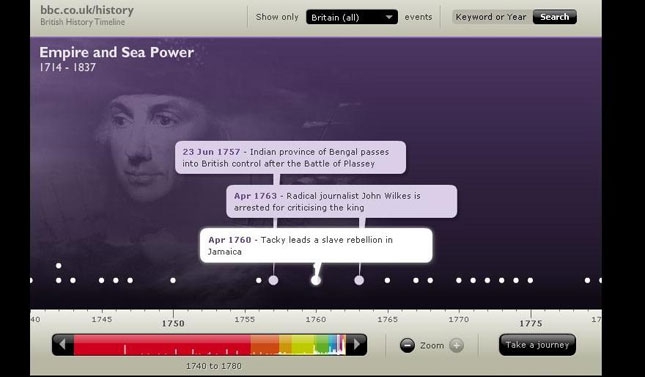
Структурованість інформації чудово демонструє мультимедійний проект BBC-history, де таймлайн – це історія Великобританії.

Збільшуючи масштаб, можна прочитати детальніше про події в конкретному році, тут же є посилання на деякі матеріали ВВС на обрану історичну тему.
Ще одна властивість візуалізації – можливість використовувати метафоричні зображення, які підсилюють сприйняття. Наприклад, нижче одна з найбільш провокаційних візуалізацій останнього часу.

38 мільйонів жертв двадцяти п’яти конфліктів у світі за минулих сто років відображено у вигляді червоної рідини на кухні (уявної крові).
Нарешті, візуальне сприйняття для багатьох людей сприяє кращому розумінню складних процесів, особливо в наукових темах.
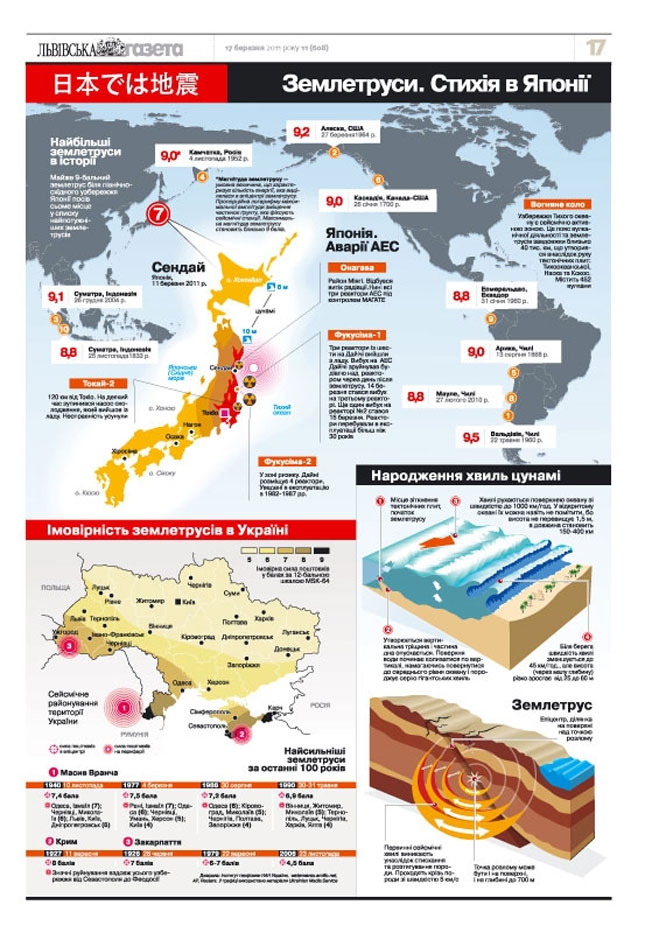
Приклад зі «Львівської газети» про землетруси в Японії:

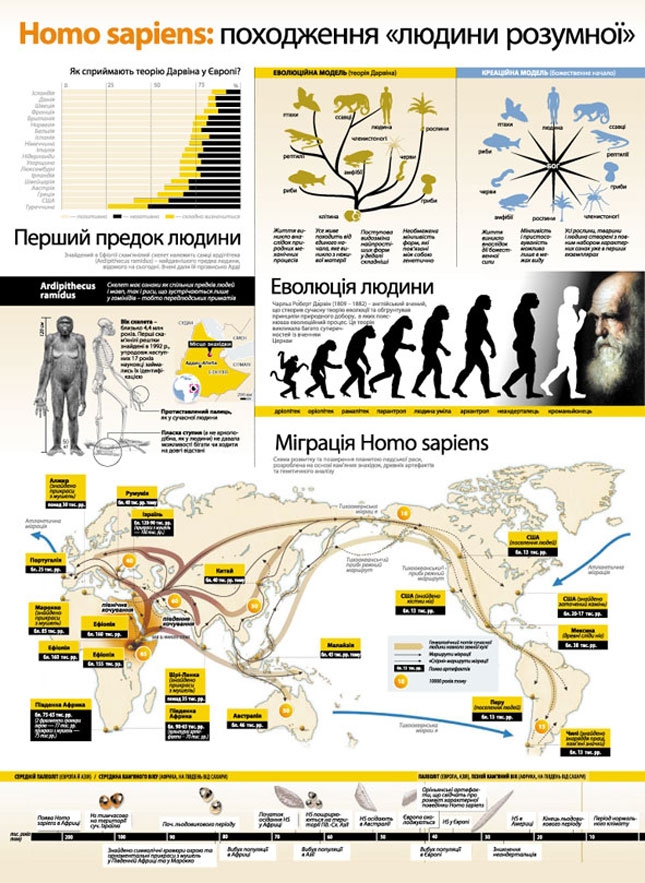
Походження homosapiens від львівської газети «Інформатор»:

Звісно, не для всіх такий шлях є найбільш вдалим, очевидно, залишається категорія людей не візуалів, котрим краще читати розлогу статтю, ніж дивитися схеми. Тому такі форми подачі інформації можна чергувати, висвітлюючи різні аспекти явища.
У другій частині статті, яку ми опублікуємо найближчим часом на сайті MediaSapiens, – поради журналістам щодо створення інфографіки та онлайн-сервіси для візуалізації даних.
У тексті використано матеріали з майстеру-класу журналіста Олександра Акименка «Візуалізація даних та інфографіка в роботі цифрових медіа», який відбувся 2 березня 2012 року в рамках проекту Української асоціації видавців «Мультимедіа для сучасного журналіста: інструменти і бачення», за підтримки Фонду розвитку ЗМІ посольства США в Україні.