Виділіть її та натисніть Ctrl + Enter —
ми виправимo
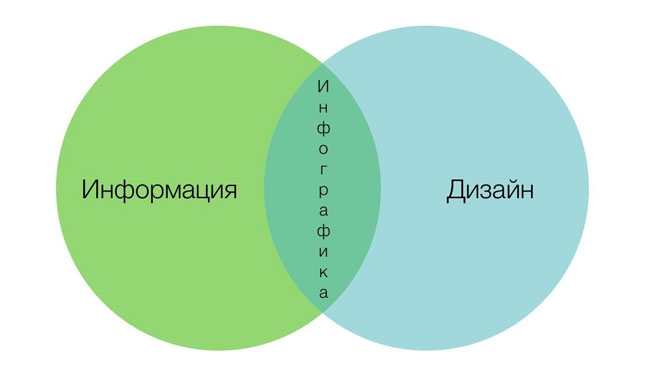
Інформація – це красиво. Частина 2
Іноземні приклади візуалізації даних, безумовно, вражають. Однак зрозуміло, що журналістам – початківцям у сфері інфографіки неможливо змагатися з такими китами цієї справи, як видання New York Times чи Guardian.
Звісно, звідти можна черпати ідеї та натхнення для власних проектів. Як візуалу, так і не візуалу буде цікаво переглянути колекцію матеріалів із інфографікою від Guardian або ж унікальний проект CNN про загиблих у війні в Іраку американців.
При створенні подібних масштабних речей своїми силами не обійдешся – тут усе ж таки варто звертатися до програмістів. Але розпочати можна з простіших інструментів візуалізації, статичної інфографіки.
Отже, як створювати візуалізації у цифрових медіа?
Перший крок – це формулювання питання або постановка гіпотези. Тобто, що саме ви хочете показати/з’ясувати у своєму дослідженні.
Другий крок – найважчий і найбільш трудомісткий – це збирання та обробка даних. Варто пам’ятати, що у візуалізації найголовніше – це не красивий прийом, а інформативність. Адже красиві картинки – це лише дизайн.

Дані для інфографіки – це факти, а не думки чи гіпотези. Де саме їх шукати? Одне з основних джерел, яке знадобиться журналісту-візуалізатору – це сайт Держкомстату. Тут фактично для будь-якої суспільно-політичної теми можна знайти інформацію, яка доповнить матеріал.
Також корисними будуть соціологічні дослідження, власні опитування та власна статистика. Інші джерела – це державні органи, наукові інститути, архіви, дані асоціацій і громадських організацій, соціальних мереж.
Коли збирання інформації завершено, необхідно обрати спосіб візуалізації, який буде найбільш ефективним для ваших даних. Вдало обрана форма – це запорука успіху будь-якої інфографіки. Однак чіткого рецепту немає, і, як правило, найбільш оригінальними візуалізаціями є ті, де обрано несподівані способи подання інфографіки.
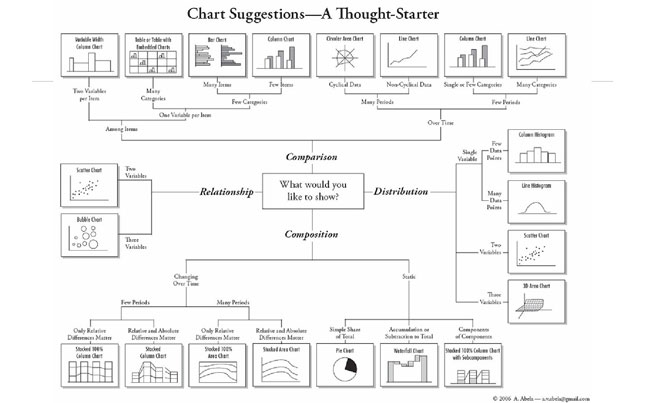
Для англомовних журналістів стане в нагоді шпаргалка для візуалізатора, вона підказує, яку діаграму краще обрати залежно від того, що ви хочете показати.

Варто сказати, що існує багато класифікацій візуалізацій за різними ознаками. Відповідно до цілей візуалізацій, їх можна поділити таким чином:
1. Показати зв’язки (для цього підійдуть матриці, діаграми розсіювання, діаграми зв’язків, дендрограми, діаграма Вена-Ейлера).
Діаграма Вена-Ейлера показує співвідношення між значеннями набору даних – у вигляді кіл, накладених одне на одного (найчастіше трьох). Область, у якій перетинаються кола, показує спільне між ними.

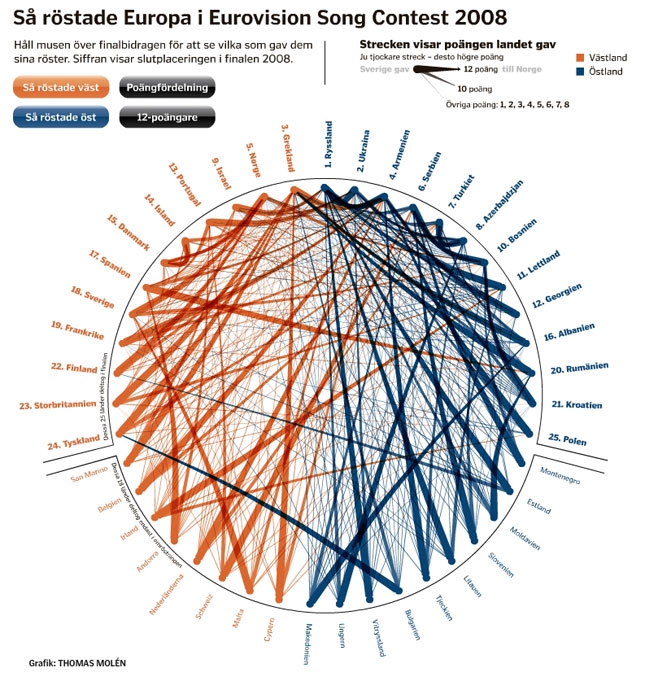
Яскравий приклад діаграми зв’язків – інфографіка шведської газети Svenska Dagbladet.

Вона демонструє, як проголосували країни – учасниці «Євробачення» (журі та глядачі). Ця інфографіка стала переможцем 2010 року на Malofiej Infographics Awards. Це престижний конкурс візуалізацій, за масштабом – на зразок Пулітцерівської премії, але у сфері інфографіки.
2. Показати динаміку (таймлайн, лінійний графік, діаграма розкиду)
3. Показати частини цілого (гістограма, кругова діаграма, пласке дерево (tree map), кільцева діаграма.)

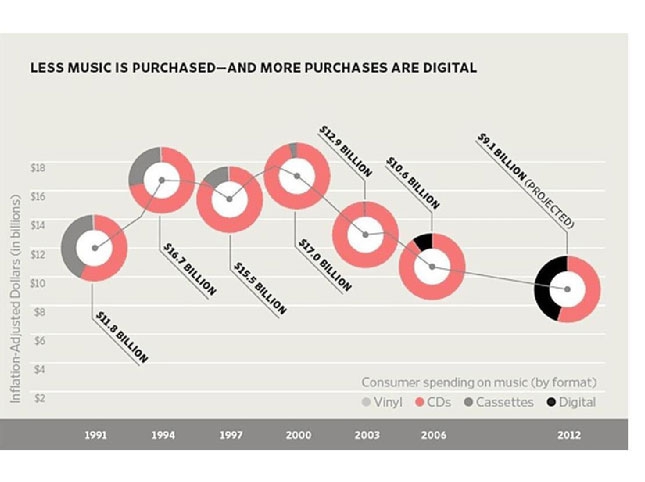
Кільцева діаграма+таймлайн. Демонструє активність купівлі музичних дисків та витіснення вінілу й касет CD-дисками.
4. Показати набір значень (пелюсткова діаграма, бульбашкова діаграма)

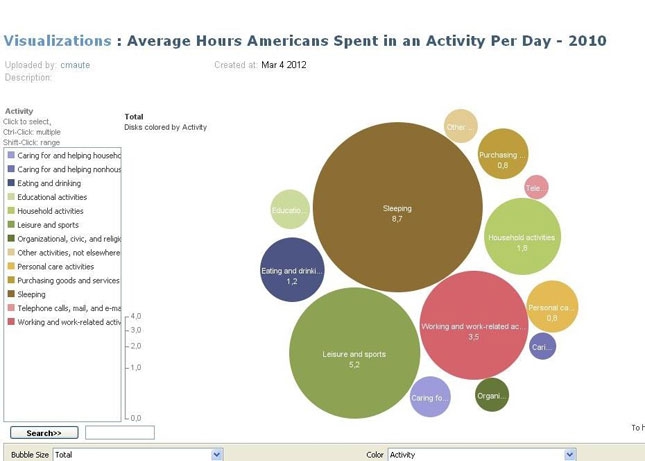
Бульбашкова діаграма, яка показує, скільки в середньому годин на добу витрачає американець на різні заняття.
5. Показати розташування (карта, теплова діаграма, картограма).
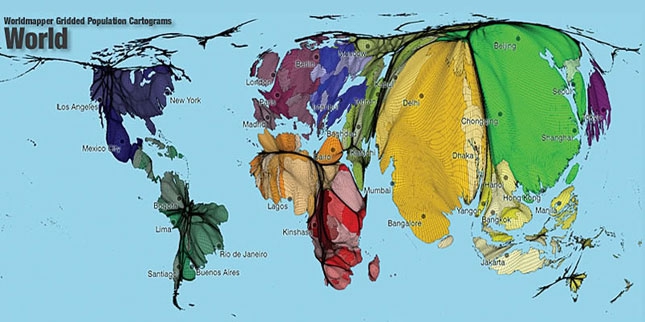
Картограма – цікавий інструмент візуалізації. Вона показує у вигляді схематичної карти набір даних, кожне із значень якого прив’язане до географічного об’єкта. При цьому розмір об’єкта залежить від величини значення. Наприклад, карта світу, на якій площа країни залежить від кількості населення.

6. Аналіз тексту (дерево слів, хмаринка тегів – про це нижче).
Наразі не будемо детально зупинятися на кожному з різновидів діаграм, а розглянемо, які з них найлегше створити.
По-перше, журналісту необхідно опанувати програму Microsoft Excel, оскільки більшість інструментів візуалізації використовують масиви даних саме з неї. Крім того, в Excel та Word, як відомо, є опції створення діаграм, які вдосконалюються в останніх версіях продуктів. Можуть знадобитися програми для роботи із зображеннями – Adobe Photoshop, Adobe Illustrator.
Найбільше полегшать роботу онлайн-сервіси з інфографікою, де є вже готові шаблони для створення діаграм і графіків.
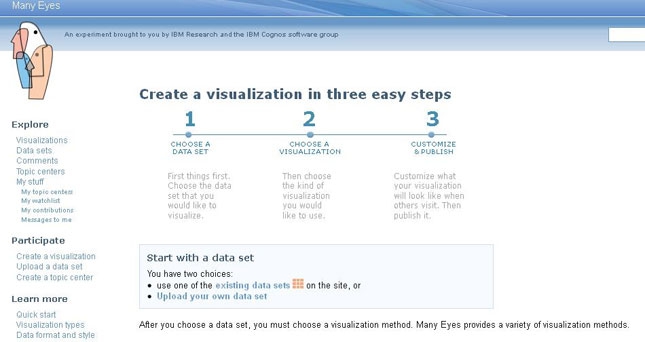
Один із найпростіших у використанні – безкоштовний сервіс ManyEyes.
Зареєструвавшись, тут можна створювати візуалізації у три кроки: спочатку завантажити свою базу даних в Excel, потім обрати тип візуалізації й натиснути «publish».

Коли діаграма готова, внизу можна знайти кнопку «share with», де є скрипт, який вставляється на сайт.
Проста, але приємна для сприйняття діаграма – пласке дерево, tree map, яку можна створити на сервері ManyEyes.
Вдалий приклад застосовування такої діаграми – на сайті texty.org.ua. Тут зображено заборгованість країни.

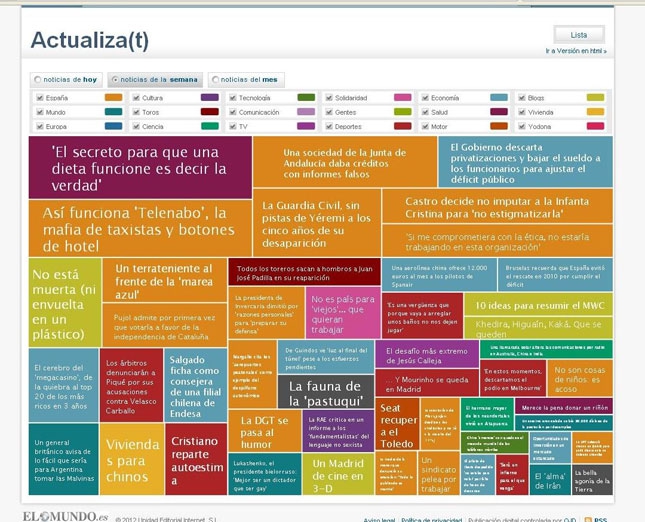
Такий же тип діаграми застосували в онлайн-версії газети El Mundo. Вона демонструє популярність, частоту перегляду окремих статей, тобто просто використовує дані статистики власного сайту.

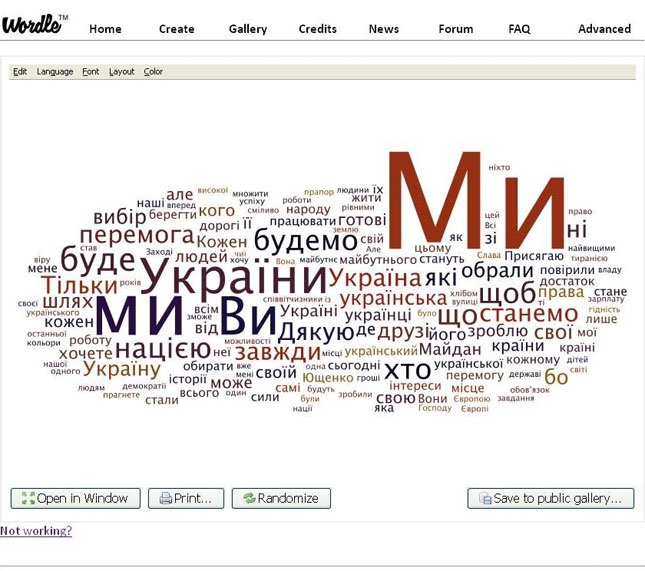
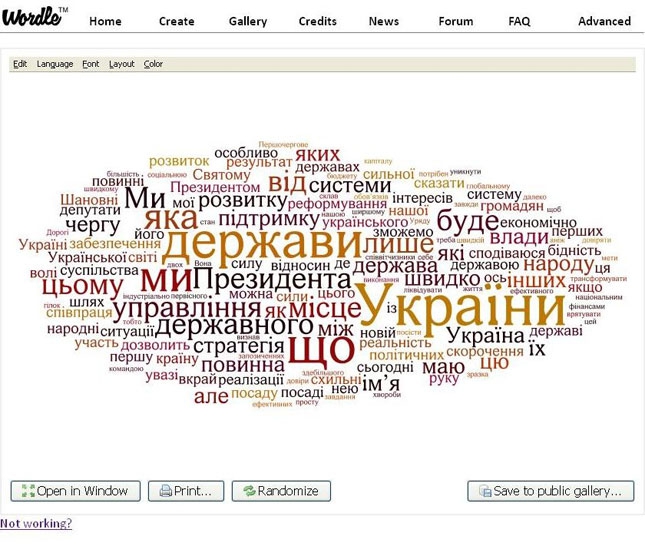
Для журналістів цікавим буде сервіс wordle.net – він створює хмаринки тегів будь-якого тексту. Тобто виділяє розміром найбільш часто вживані в тексті слова. Зауважте, що для роботи на цьому сервісі (як і на більшості інших із візуалізації) на комп’ютері має бути оновлена версія Java, інакше елементи не будуть відображатися.
Наприклад, так виглядають інавгураційні промови Ющенка і Януковича.
Промова Віктора Ющенка

Промова Віктор Януковича

Подібні сервіси можуть бути потужним аналітичним інструментом для аналізу й порівнювання великих текстових масивів.
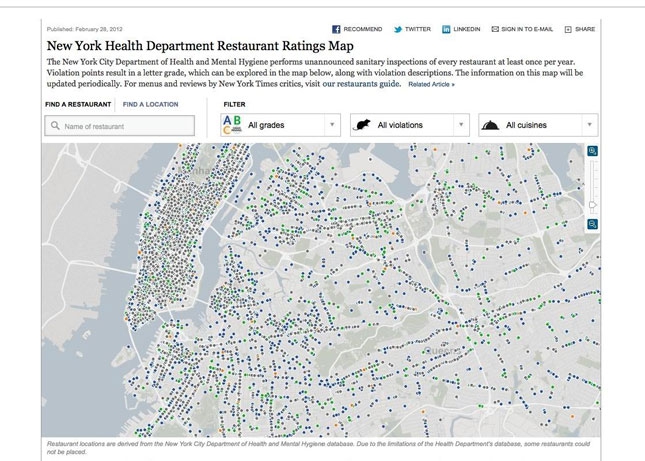
Варто окремо сказати про карти – в журналістиці це важливий інструмент, адже часто дослідження пов’язане з географічними об’єктами. Приклад такої візуалізації – дослідження New York Times про ресторани Нью-Йорка, що показує, в яких закладах безпечніше харчуватися (використано дані перевірки санітарних служб), також є можливість фільтрувати ресторани залежно від кухні.

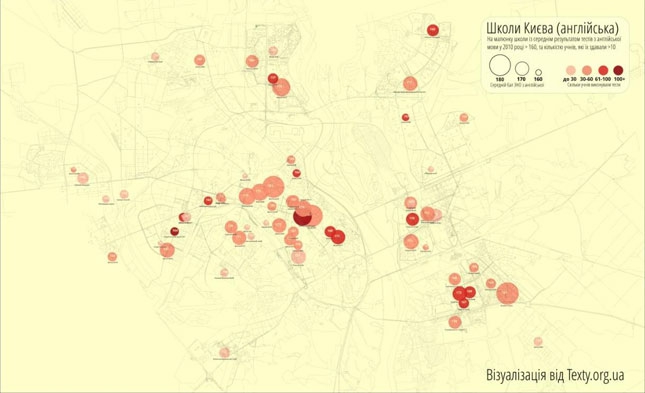
Поєднання рейтингу об’єктів із картами зробили texty.org.ua – в даному випадку йдеться про кращі школи Києва з математики та англійської мови (дані ЗНО).

При створенні цієї візуалізації було використано карту з OpenStreetMap – серверу, де добровольці самі створюють карти різних міст, тут є декілька найбільших міст України. Для візуалізацій вони зручні тим, що тут немає зайвих кольорів та написів.
Ще один найбільш поширений сервіс для картографічних візуалізацій – OpenHeatMap. Його зручно використовувати, якщо ваші дані класифіковано за країнами, місцевими органами влади, регіонами й т. д. Тут також легко створювати теплові діаграми.
Інші корисні сервіси для візуалізацій, які не потребують навичок програміста:
Tableau – один із найбільш популярних у світі інструментів інтерактивної візуалізації. Дозволяє створювати інтерактивні графіки, таблиці, панелі, карти – практично з будь-яких даних. Можна використовувати як в онлайні, так і в офлайні;
Infogr.am – безкоштовний інструмент для створення інтерактивних графіків;
Data Wrangler – інструмент для очистки та реформатування даних (сюди можна вставляти дані, ще не організовані в таблиці Excel);
Lovely Charts – недорога програма для роботи в онлайні та офлайні, дозволяє будувати різноманітні діаграми, блок-схеми, організаційні діаграми, описувати бізнес-процеси та ін.;
Lococitato – інструмент для візуалізації даних із соціальних мереж, базується тільки на відкритій інформації;
Statsilk – ще один сайт, де можна завантажити інтерактивні карти;
Gap Minder – проект Ханса Рослінга, відомого професора, спікера відкритих лекцій TED (тут його проект із BBC, де поєднано інфографіку та відео);
«Вместослов» – єдиний із вітчизняних сервісів, присвячених інфографіці, де можна знайти багато навчального матеріалу та прикладів якісних проектів;
Visual editors – корисний сайт для тих, хто хоче покращувати свої знання з візуалізації, можна переглянути портфоліо майстрів із інфографіки.
Загалом, сервісів для візуального натхнення в інтернеті безліч – частина з них безкоштовна, частина – платна. Однак переважна більшість – англійською мовою, що на початку може уповільнити створення власних візуалізацій.
У тексті використано матеріали з майстер-класу журналіста Олександра Акименка «Візуалізація даних та інфографіка у роботі цифрових медіа», який відбувся 2.03.2012 в рамках проекту Української асоціації видаваців «Мультимедіа для сучасного журналіста: інструменти і бачення» за підтримки Фонду розвитку ЗМІ посольства США в Україні.
Читайте також: Інформація - це красиво. Частина 1.