Виділіть її та натисніть Ctrl + Enter —
ми виправимo
8 цифрових функцій, які повинне мати кожне онлайн-видання


Джерело - Європейська обсерваторія журналістики.
Для газет найбільшим викликом є технології. Нижче наведено список функцій, з якими, на мою думку, повинна експериментувати кожна онлайн-газета. У цьому тексті ви не знайдете ні абсолютної правди, ні революційних інновацій: це лише деякі прості поради, що можуть покращити онлайн-досвід читачів завдяки використанню можливостей, наданих технологіями. Після того, як ви це прочитаєте, я б справді хотів дізнатися ваші думки та ідеї, навіть найдивніші. Залиште коментар до цього тексту або знайдіть мене у Твіттері – @valeriobassan.
1. Кастомізація головної сторінки
Марк хоче залишатися в курсі міжнародних новин, але його не цікавить, що відбувається у його місті; Джулі жадібно ковтає статті про інновації та технології, але не є поціновувачкою фінансової журналістики; Лорін любить публіцистику, та не дуже цікавиться наукою та спортом. Єдина річ, яку всі ми поділяємо: новини читаємо дуже швидко, а отже, маємо якомога більше усувати інформаційний “шум”.
Чому ми, як читачі, повинні вкладати гроші у щоденну газету, що пише на теми, що нам не цікаві? Чому ми маємо погоджуватися із пропонованим шляхом, замість того, щоб слідувати власним преференціям? Останнє ми вже робимо, день за днем, організовуючи власну новинну стрічку у Facebook та Twitter.
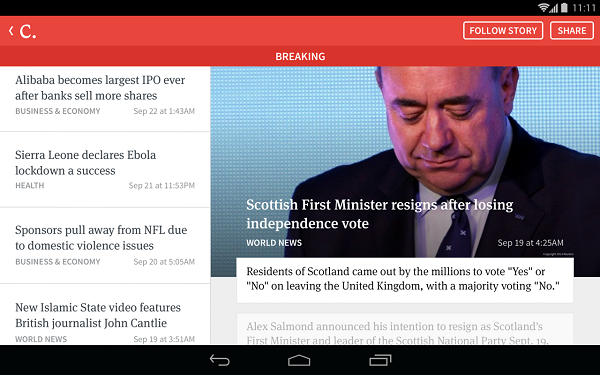
Ми живемо в епоху персоналізації. Онлайн-газети повинні пропонувати аудиторії можливість налаштовувати їхні власні домашні сторінки, надаючи читачам право обирати теми, теги, розділи, контент та авторів, за якими стежити, а які – приховати. У своєму мобільному додатку The Guardian надає своїм користувачам таку свободу дій.
Ми вже знаємо, що головні сторінки втрачають своє значення. Нумо дамо їм останній шанс залишитися важливим та приємним порталом доступу до новин. Це справжній виклик? Надати читачам персоналізований досвід без обмеження їх «бульбашками фільтрів», який ми інколи переживаємо у новинній стрічці Фейсбука, в той же час – не втратити редакторського голосу, який і вирізняє матеріал.
2. Соціальна дошка оголошень.
Хороші газети – це як правило спільноти, що поділяють ті самі вікові рамки, ті ж інтереси, ті самі погляди на політику та суспільство, міста чи регіони. Через усі ці причини газети повинні поводитися радше як соцмережі, ніж як тільки платформи для виробництва та розповсюдження новин.
Особисто я б хотів дізнатися, які користувачі читають ту ж саму статтю, що я, кому вона подобається, кому не подобається, хто б порекомендував її, що про неї думає. Я б хотів отримати поради щодо статей від інших людей. Тож чому б не створити «самоорганізовану спільноту кураторів контенту». Аби цього досягти, традиційної секції коментарів недостатньо.
Газети мають самі по собі стати соціальними платформами. Побудова реальної спільноти може покращити важливість медіа серед її представників. Тому – так, ми маємо переглянути спосіб обговорень онлайн. Я прагну побачити, яким буде результат Coral Project. Це цікава спільна спроба The Washington Post, The New York Times та the Knight-Mozilla OpenNews. Але ми також маємо уявити нові соціальні рівні взаємодії та зв’язків між користувачами.
3. Швидкі новини.

Нині споживання новин займає секунди і відбувається переважно в дорозі та через мобільні пристрої. Це дуже швидкий та уривчастий процес, кожна хвилина читання інформації, яку я вже отримував – це марнування часу. Саме тому я б хотів бачити статті, де новини, які я ще не читав, з‘являлися б зверху екрану, а ті, що втратили актуальність для мене – були заховані або показувалися внизу сторінки.
Гарячі новини повинні бути швидкими, такими які легко поглинути, ‘snackable’ (від англ. snack – закуска).
Газети повинні знайти спосіб відділити інформаційний шум, показуючи користувачам лише релевантну інформацію (звісно, тим, хто погоджується, аби їхню онлайн-поведінку відстежували).
Швидка новина – це щось подібне до того, з чим додаток Circa чудово експериментував останні два роки, на жаль, не знайшовши остаточного способу зберегти стабільність свого бізнесу після перших етапів інвестицій. Очевидно, атомізація новин може спрацювати з будь-яким контентом: інколи я хочу бачити більшу картину, потребую контексту. Це те, чого певною мірою могло бракувати Circa. Тому я б хотів, аби додаток Ентоні де Роси (Anthony De Rosa) купило велике медіа. Це могло б бути дуже весело.
4. Дошка настроїв у статтях.

Газетам варто наздоганяти інноваційні способи лінкування контенту та створення альтернативних зв’язків між статтями. Мій варіант? «Дошки настроїв» статей. Я б створив плейліст з матеріалів, що пов’язані один з одним і базуються не на темі, а на їхньому наративному «настрої» або ж на реакції, яку вони можуть провокувати у читача: задоволення, гнів, образа, ентузіазм, співчуття і т.д. Це мало б працювати краще, ніж лонгріди чи статті з «повільнішим» підходом до читання, додаючи емпатичних зв‘язків між читачами.
5. Технології текстового стрімінгу
Оскільки деякі пристрої, з яких ми отримуємо новини, стають все меншими, сайти стають все більше гнучкими («дружність» до мобільних пристроїв нині є великим плюсом для рейтингу в Google). Однак, як ми збираємося передавати слова, коли «розумні годинники», окуляри та інші переносні пристрої будуть такими ж популярними, як смартфони нині?
Показувати текстовий контент на таких крихітних екранах стане найбільшою проблемою найближчих років. Усі видавці мають спробувати зрозуміти, як її подолати.
Можливим вирішенням є технології текстового стрімінгу. Spritz, сервіс, що вже встановлений за замовчуванням в офіційному iOS-додатку Huffington Post – мабуть, найбільш відомий серед них. Ця програма передає на екран безперервно по одному слову, не змушуючи нас відводити погляд від одного слова до іншого, що, як стверджує Spritz, є найбільшим нашим зусиллям під час читання. Це звільняє нас від потреби фізично взаємодіяти з екраном, використовуючи наші пальці. Нам також дається можливість змінювати частоту стрімінгу. Дуже проста у використанні технологія і дуже ефективна, особливо у новинних статтях з менш наративною структурою. Спробуйте самі.
6. Вбудовані статті.
За загальним правилом, журналістський контент стає більш цінним, коли отримує більше поширення, а отже досягає більшої аудиторії. Отже, якщо відео – а інколи подкасти чи карти —можуть вільно «подорожувати» від одного сайту до іншого через вкладку (embedding), чому б не надати таку саму можливість статтям? Зрозуміло, що нам спершу треба знайти спосіб, аби наш текстовий контент залишався прибутковим за межами нашого веб-сайту. Джефф Джарвіс (Jeff Jarvis) пропонує модель, яку називає «оберненою синдикацією» (reverse syndication):
«Замість того, щоб продавати свій контент, що якщо я дам його вам безкоштовно? Краще все ж я заплачу вам за його публікацію на вашому сайті. Умова: я матиму змогу додати до контенту свою рекламу. Я платитиму вам частку прибутку, отриманого зі своєї реклами відповідно до того, скільки аудиторії ви мені додасте. Ця модель високо цінує створення аудиторії».
Однак, є інші причини, чому наш стає цінним кочуючи інтернетом: Vox нещодавно відкрив нову функцію, що дає можливість іншим медіакомпаніям безкоштовно вставляти свої так звані «card stacks» (з англ. – колоди карт). Card stacks є збірками перевіреної інформації на різні теми, від вакцин до інтернет-нейтральності. Вони є все популярнішим та простішим способом, як видавцям додавати контекст та пояснення до історії без потреби робити все своїми руками.
Карти, хоч і цілком доступні для перегляду у вкладеному вигляді, містять кілька лінків на інші історії Vox, а також велике лого Vox. Це – також реклама та позиціонування бренду. Ми, знову ж таки, маємо визначити нові шляхи, як заробити на цьому живі гроші, але я передбачаю світле майбутнє для вставок контенту, незалежно про який тип контенту йдеться.
Більше про «обернену синдикацію» Джарвіса читайте тут.
7. Географічно орієнтовані сповіщення
Якщо ви не ектоплазма чи духовна сутність, ви десь «є». Це означає, говорячи журналістською мовою, що ви, ймовірно, маєте справжній інтерес до того, що відбувається довкола: у місті, де живете, наприклад, чи в країні, яку відвідуєте зараз.
Ось чому були винайдені локальні новини, і ось чому для газет важливо знаходити спосіб тримати читачів в курсі того, що відбувається довкола них.
Ми вже маємо чудову функцію, що чудово працює на мобільних: сповіщення (push notifications).
Я часто використовую їх на різних додатках – від Vice News до The Guardian, від Business Insider до Circa. Вони чудові, але інколи я натрапляю на сповіщення, що не зовсім стосуються мене. Добре розроблений додаток Guardian, наприклад, інколи надсилає мені сповіщення про британську політику, якою я не сильно переймаюся.
Що якщо я б вирішив отримувати натомість географічно обмежені сповіщення? Якщо ми даємо читачам владу отримувати сповіщення про історії, що відбуваються лише на їхніх теренах, то неодмінно покращуємо їхню взаємодію з нашим продуктом, збільшуючи їхні шанси клікнути на сповіщення та прочитати всю статтю. Це буквально означає «йти туди, де читач».
8. Sharelines та виділення.
Коли йдеться про поширення у соцмережах, деякі новинні веб-сайти (як BuzzFeed чи Upworthy) експериментують з різними заголовками та попередніми переглядами фото до статей, щоб зрозуміти, що краще працює на Facebook та Twitter. Така сама онлайн-поведінка певною мірою поширюється серед користувачів, які часто поширюють цитати зі статей, щоб збільшити поширюваність постів або адаптувати заголовки, краще пояснити причину, чому вони поширюють цю статтю. Саме тому, на мою думку, газети повинні розробляти кращі інструменти, щоби дозволяти читачам подавати контент, який хочуть поширити, у той спосіб, в який вони хочуть.
Під час свого останнього редизайну the Los Angeles Times впровадила цікаву функцію з назвою sharelines (з англ. Share –ділитися та lines – контури, межі). Це «короткі написані заздалегідь, вбудовані в статтю пости, які можна поширювати у соцмережах за допомогою кількох кліків», альтернативні версії заголовка певної статті. Цей плагін також з‘явився на сторінках Mashable, Forbes та інших новинних видань. Зараз ви можете встановити його на ваш веб-сайт менше, ніж за 20 доларів. Це може допомогти вам у досягненні мети.
Ще одна опція кастомізації поширень –«виділення» (highlight). Це функція, що дозволяє читачеві виділити (чи підкреслити) цитату у матеріалі та зробити її більш привабливою для поширення. З того, що я знаю, ця функція вперше тестувалася виданням Quartz у 2014 році. Зараз вона стала показовою функцією Medium, видання, що через виділення обіцяє створити “новий, легкий спосіб поєднувати читачів та авторів”. Чи стануть виділення та sharelines поширеними в онлайн-виданнях? Я не знаю. Але хотів би, щоб досвід поширення матеріалів став кращим за за допомогою нових інструментів та ідей.
Переклад з англійської мови статті “8 Digital Features Every Online Newspaper Should Have (Or At Least Experiment With)”